먼저 당연히 vs code를 설치해주셔야겠죠?
그 다음은 vs code 확장 extenstion에 들어가 ftp-simple 을 install 해줍니다.

다음 vs code 기본화면에서 ctrl + shitf + p 를 눌러 메뉴창에 ftp-simple : Config - FTP connection setting 에 들어가줍니다.

선택하면 보이는 코드 창은 아래와 같습니다.

여기서 설정은 아래와 같이 하시면 됩니다.
name : 서버 이름
host : 서버의 도메인 또는 ip를 입력
port : 서버포트, 보통 21입니다.
username : 접속할 ftp 서버 계정
password : 접속할 ftp 서버 비밀번호
path : 접속 폴더 경로
autosave : 서버 파일을 자동 저장할지 여부
confirm : 서버에 저장을 할 것을 물어보는지 여부 (true : 물어보고 저장, false : 확인 없이 저장)
저는 개인적으로 confirm은 false로 해놓는 것을 추천합니다. 저장할 때 마다 물어보면 너무 귀찮아요
{
"name": "My Server",
"host": "쇼핑몰 아이디.ftp.cafe24.com",
"protocol": "ftp",
"port": 21,
"username": "쇼핑몰 아이디",
"password": "고객이 설정한 비밀번호",
"remotePath": "/",
"uploadOnSave": true
}쇼핑몰 아이디
카페24관리자 > 쇼핑몰 설정 > 기본설정 > 내 쇼핑몰 정보 > 기본정보 설정 > 상점아이디
고객이 설정한 비밀번호
카페24관리자 > 쇼핑몰 설정 > 기본설정 > 비밀번호 변경 > 본인 인증 후 > 비밀번호 설정
모두 입력을 마쳐주시고, ctrl + s 저장하시면 이름에 빨간줄이 그어지는데 정상입니다.
그 상태로 다시 ctrl + shitf + p 를 눌러 메뉴창에 ftp-simple : Remote directory open to workspce 에 들어가줍니다.

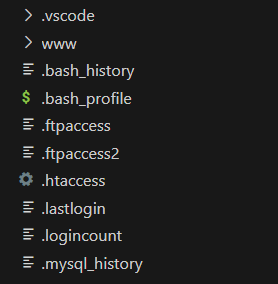
눌러주시면 cafe24에서 호스팅 되어 있는 파일들이 보이면 성공입니다~!

끝!
'Web Dev' 카테고리의 다른 글
| [cafe24] MySQL 연결 실패 해결 방법 (0) | 2024.01.24 |
|---|---|
| [PHP] 맥, 윈도우 환경세팅 (0) | 2024.01.23 |
